Here's a short list of On-Page/On-Site SEO factors that affect a website.
I'm mostly based on what I learned on this Platzi course.
1. URLs
These are examples of good and bad URLs when we're talking about SEO:
For a search engine, www.mysite.com/products and www.mysite.com/Products are different pages. URLs are not case-sensitive.
So, a recommendation is to always choose a lowercase pattern when writing links.
Here's more info about URLs.
2. Title
3. Meta Tags
4. Headers (h1, h2, ...)
Each page must follow a hierarchical structure on its headers.
Search engines give more importance to text when you specify them in headers.
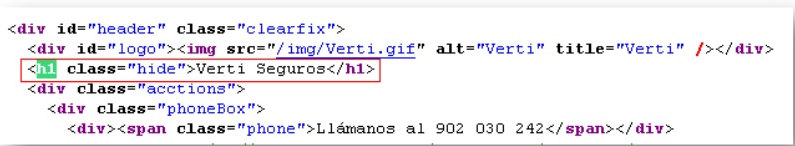
4.1. H1
5. Images
Here's a page where the camera is the image. All content around it describes that the image is a camera. It's a nice example, only its url is not.
Here we can see:
Finally, this is an example of good structure.
That's all
I'm mostly based on what I learned on this Platzi course.
1. URLs
These are examples of good and bad URLs when we're talking about SEO:
For a search engine, www.mysite.com/products and www.mysite.com/Products are different pages. URLs are not case-sensitive.
So, a recommendation is to always choose a lowercase pattern when writing links.
Here's more info about URLs.
2. Title
- Must contain the main keywords of the page.
- 50-60 characters maximum
3. Meta Tags
- Description Tag: 155-160 characters maximum
Keywords Tag: 6-10 phrases or 300 characters maximum (this is not used by Google)
- Unique Title and Description improve indexation
Each page must follow a hierarchical structure on its headers.
Search engines give more importance to text when you specify them in headers.
4.1. H1
- The most relevant and was designed for describing the page topic.
- Must be used just a time per page.
- Can be modified with CSS to improve its appearance.
5. Images
Here's a page where the camera is the image. All content around it describes that the image is a camera. It's a nice example, only its url is not.
Here we can see:
- Keywords in content
- Bold and italic also matters because you build your site for users, not for robots
- Anchor text which is the visible, clickable text in a hyperlink (more info here).
- Image ALT
- Image file name has to describe the image (more info here)
Finally, this is an example of good structure.
That's all